网站设计中常见的HTML标签用法误区

网站设计中常见的HTML标签用法误区
优秀的代码风格是每个网站设计师必学的课程,同样在HTML设计的时候也要特别注意代码的规范性,尽管说不规范的代码不会直接构成严峻的结果,但很有可能对用户体会构成必定的搅扰,同时也会下降搜索引擎对网站的好感度。这份列表包括了咱们在网站设计中常见的HTML标签误区,记下他们,可以让咱们防止犯此类常见过错,让咱们的HTML标签契合语义和规范的要求。
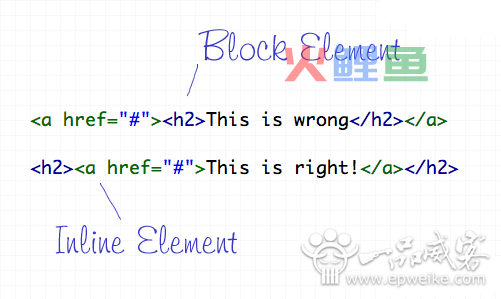
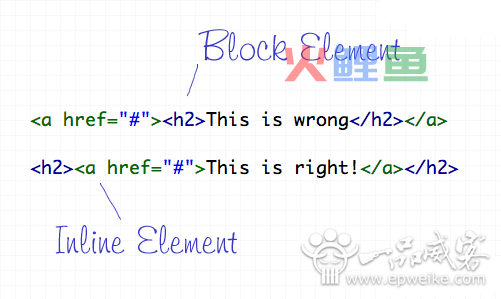
误区1:把块级元素放入了行内元素内
HTML 元素的表现方式不外乎就两种:块级和行内。每一个标签都有默许的表现方式不是块级即是行内。像div和p 即是块级元素,他们用来构成文档结构。行内元素只能在块级元素内。
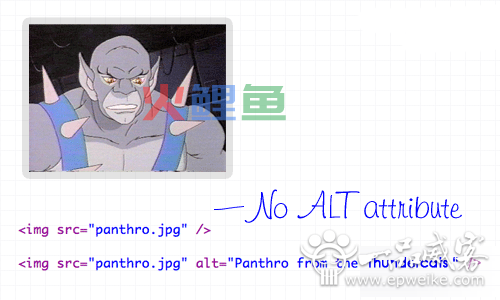
误区2: img 标签没有包括alt特点
alt特点是一切显如今页面中图像的有必要特点,它可以协助大家晓得这是啥图像。或者在网速比较慢的时候显现图像的意义是啥。它的首要意图是阐明图像的意义,象这样的阐明 alt="image"是很差劲的。假如有些图像确实仅仅装修作用而已,那么主张写成 alt=""。
误区3:在必要的时候没运用list
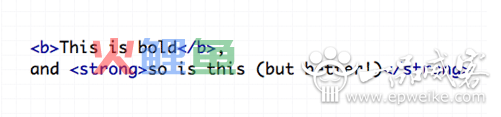
误区4:运用和显现黑体字和斜体
可以用css款式界说 font-weight 和 font-style. 假如有必要在页面中写标签的话,用 或 标签来更换。没有任何语义可言, 但是为了更简洁的页面,还是最佳挑选css界说款式
误区5:运用太多
换行符号只应当用于刺进是在第一个文本流换行符敲到一个新行一个特别字了。它不应当被用来制作元素之间的距离,咱们应当将文本分成不一样的阶段,或调整CSS款式。
误区6: 运用过错的 Strikethrough 标签
在昔日,和答应用来界说网站文字。不过,如今他们被界说为不推荐运用的标签,当然他们依然有作用。如今用新的符号集- 和。来更换
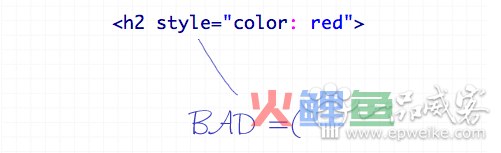
误区7: 运用内联款式
css最重要的意图是为了区别文档和款式,假如,你把style写到页面里边,那么完全没有css的作用可言。所以,记住把你的款式放在它该放的方位
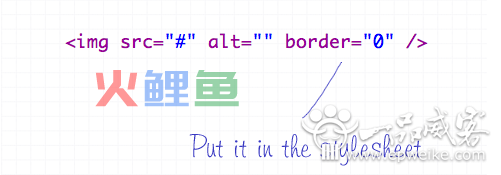
误区8: 把border添加到HTML中
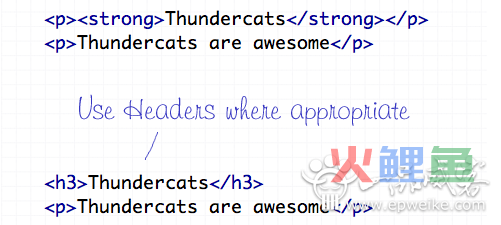
误区9: 没有运用header标签
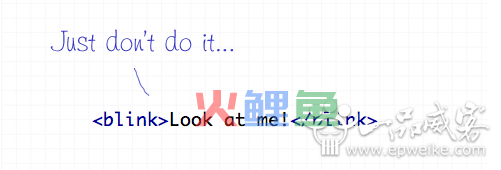
误区10: 没有语义的 或< marquee>
不被w3推荐,和< marquee>(闪动,滚动)标签是纯粹的丑陋。不要使用这个标签,如果一定要用这样的效果,相信,你会有其他更好的效果。