
畅购商城(一):情况搭建
好勤进修,天天向上
本文已收录至我的Github仓库DayDayUP:github.com/RobodLee/DayDayUP,接待Star
- 畅购商城(一):情况搭建
- 畅购商城(二):散布式文件系统FastDFS
- 畅购商城(三):商品治理
- 畅购商城(四):Lua、OpenResty、Canal实现广告缓存与同步
- 畅购商城(五):Elasticsearch实现商品搜索
- 畅购商城(六):商品搜索
- 畅购商城(七):Thymeleaf实现静态页
- 畅购商城(八):微办事网关和JWT令牌
- 畅购商城(九):Spring Security Oauth2
- 畅购商城(十):购物车
- 畅购商城(十一):定单
- 畅购商城(十二):接入微信付出
- 畅购商城(十三):秒杀系统「上」
代码:github.com/RobodLee/changgou烦琐几句
畅购商城是黑马的一个项目。要说这个项目有多难,随着视频做必定是没什么大题目了,可是可以让我晓得一个项目标具体开辟流程以及进步自己对于一系列框架利用的熟练度,这也是我做这个项目标目标。关于这个项目标材料我就不供给了,视频b站上面有,配套的材料也在视频下面的批评中,有需要的朋友间接到b站上面找便可以了。接下来我会用十几篇文章来记录一下全部项目标开辟经过以及碰到的题目。
畅购商城项目先容
畅购商城项目是一个B2C的电商网站,采用了微办事架构,而且利用了前后端分手的方式停止开辟。
技术栈

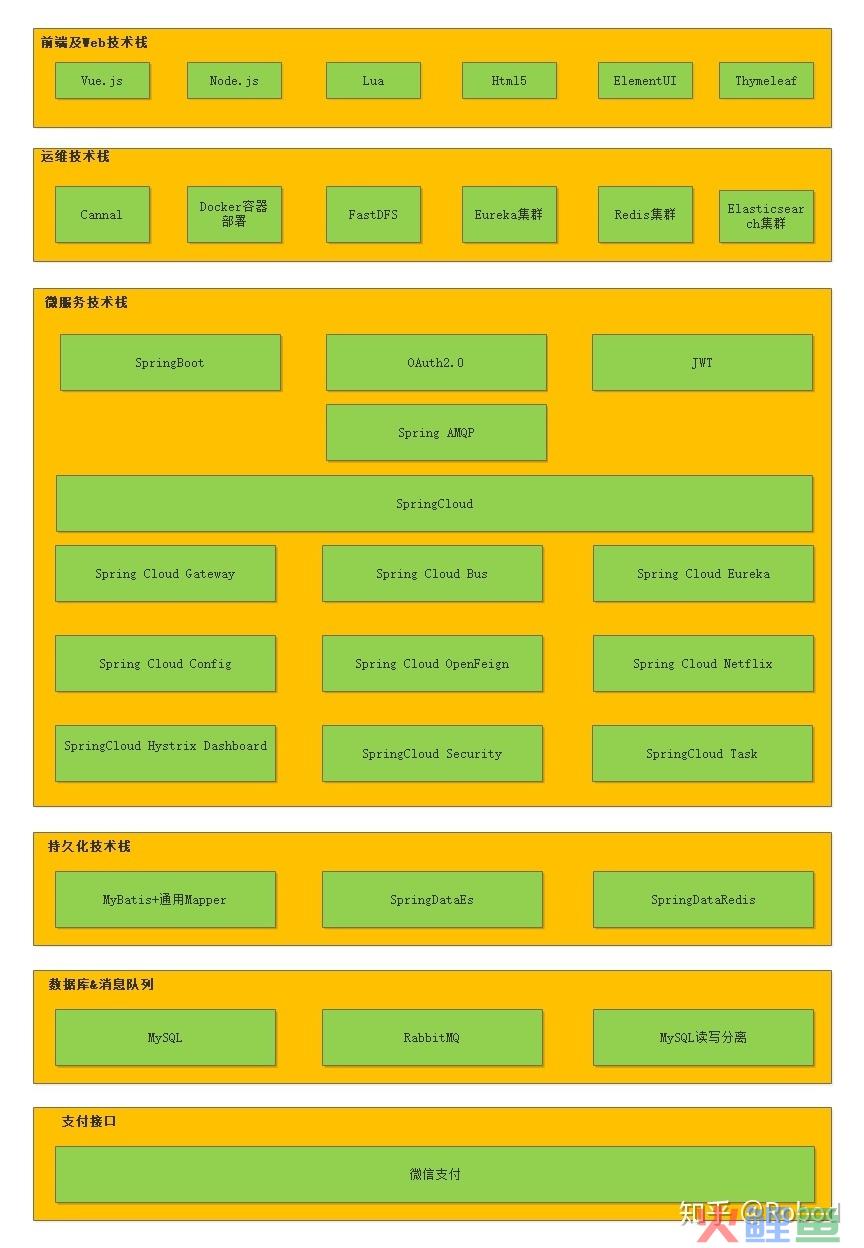
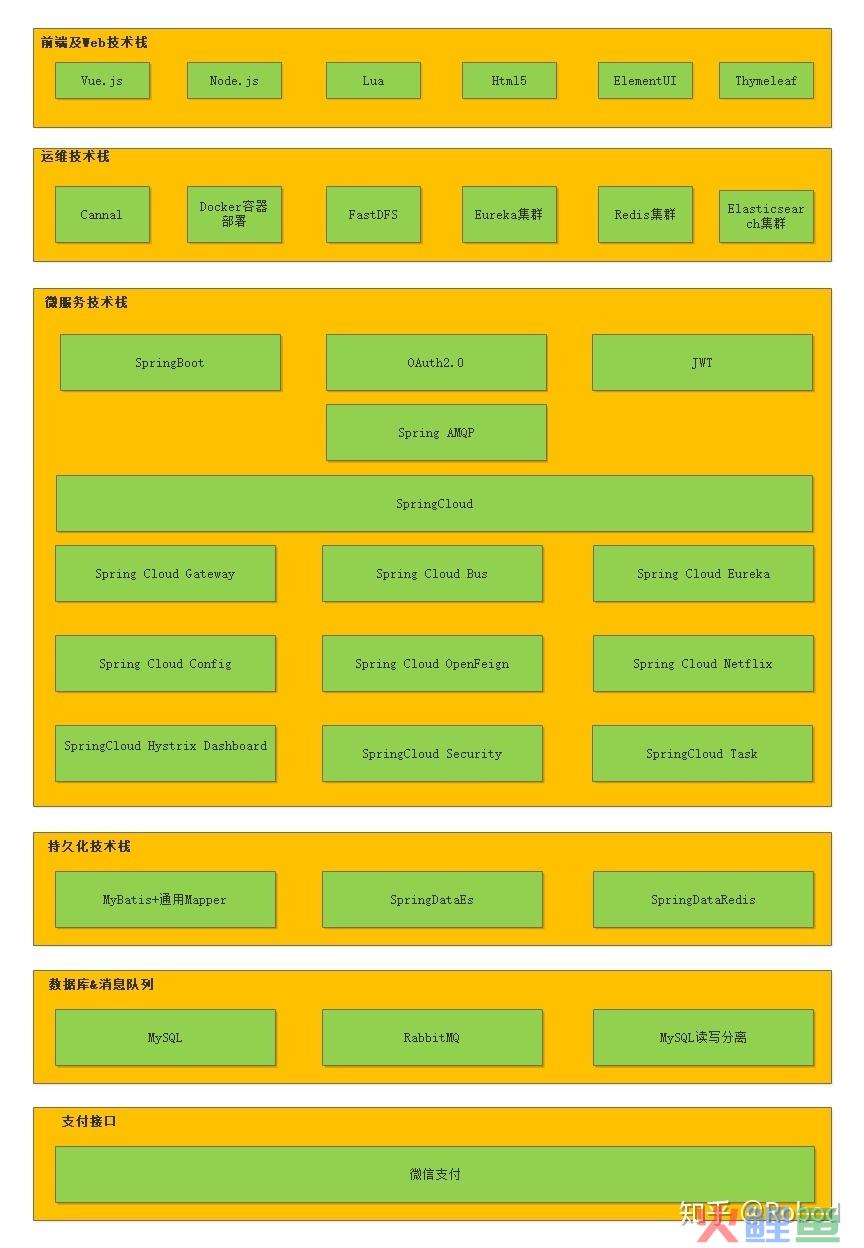
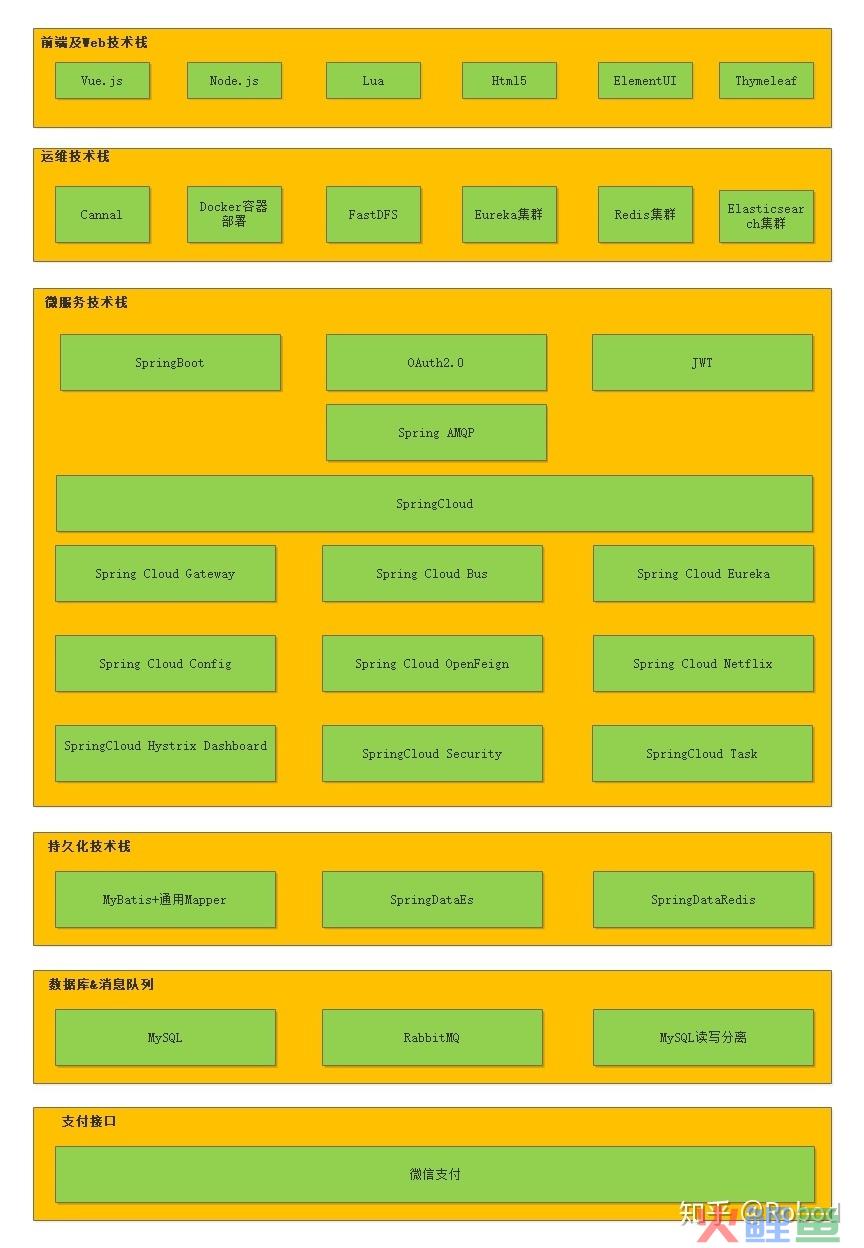
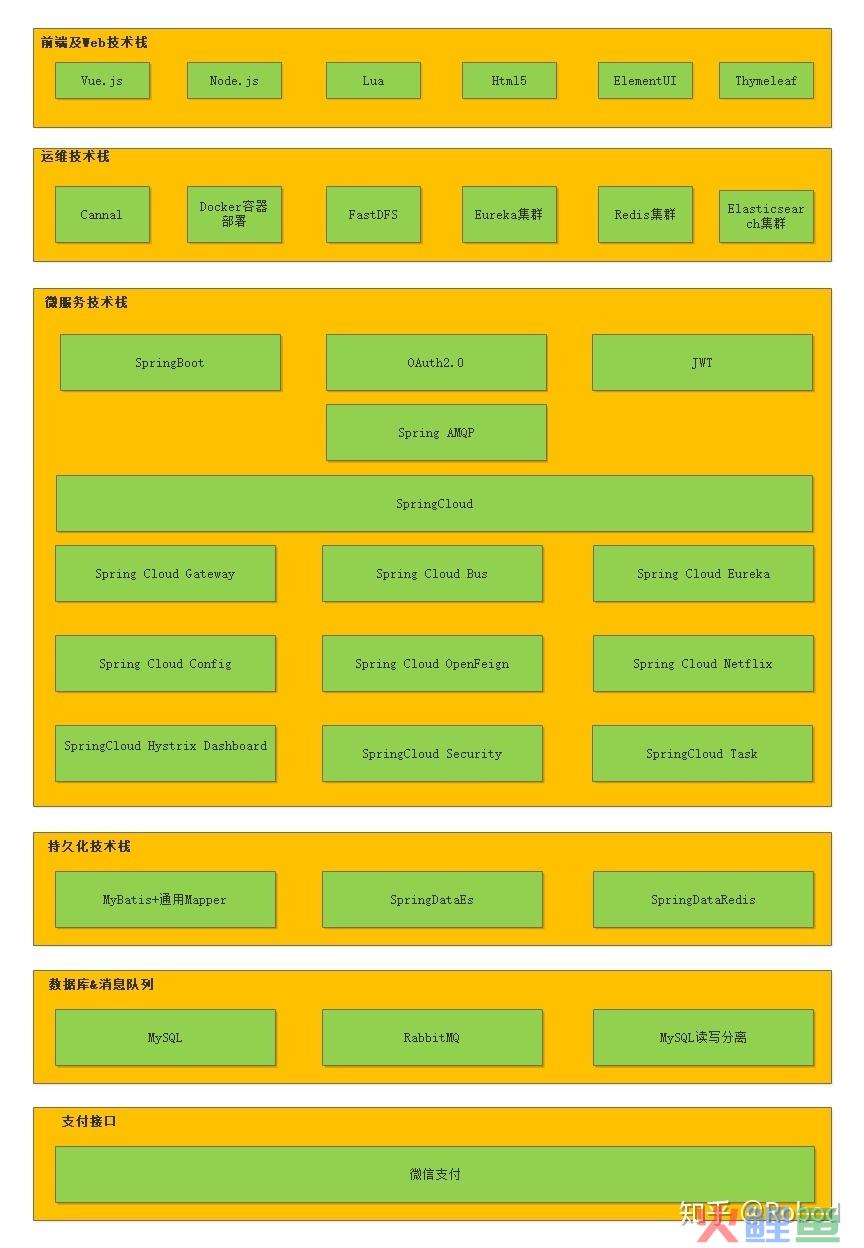
上面这张图就是畅购商城利用到的技术栈,从图中可以看出,全部微办事的开辟是基于SpringBoot的,OAuth2.0是用来停止授权操纵的,JWT用来封装用户的授权信息,Spring AMQP是消息行列协议。然后就是一套Spring Cloud的微办事框架。
持久化技术栈选用了MyBatis+通用Mapper,但我不预备用通用Mapper,由于我想锻炼一下写SQL语句,平常SQL也没怎样写,就借此机遇练习练习。还用到了SpringDataEs用来操纵ElasticSearch,SpringDataRedis用来操纵Redis。
数据库采用了MySQL,消息行列选用了RabbitMQ,还实现了MySQL读写分手。
付出接口就挑选了微信付出。
技术架构

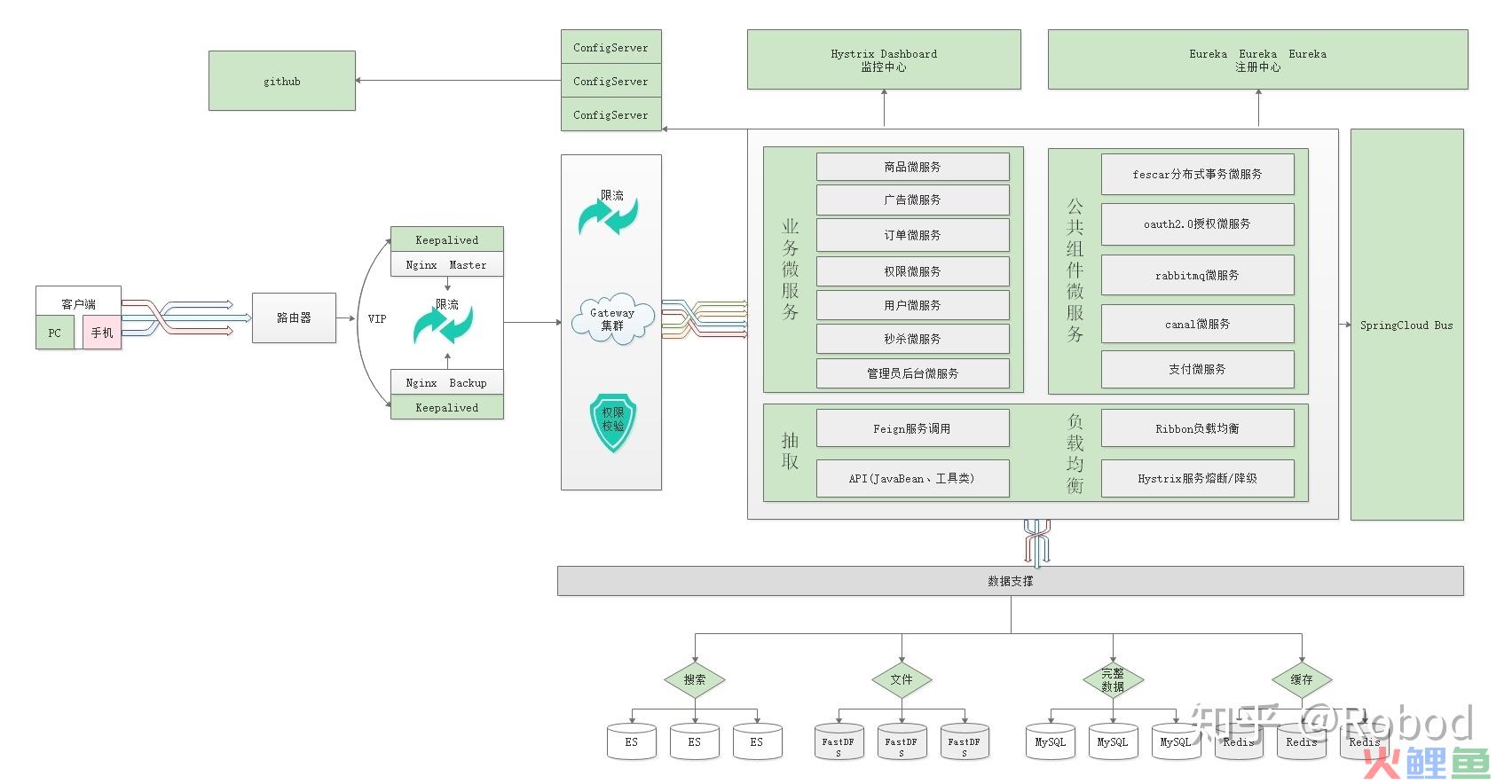
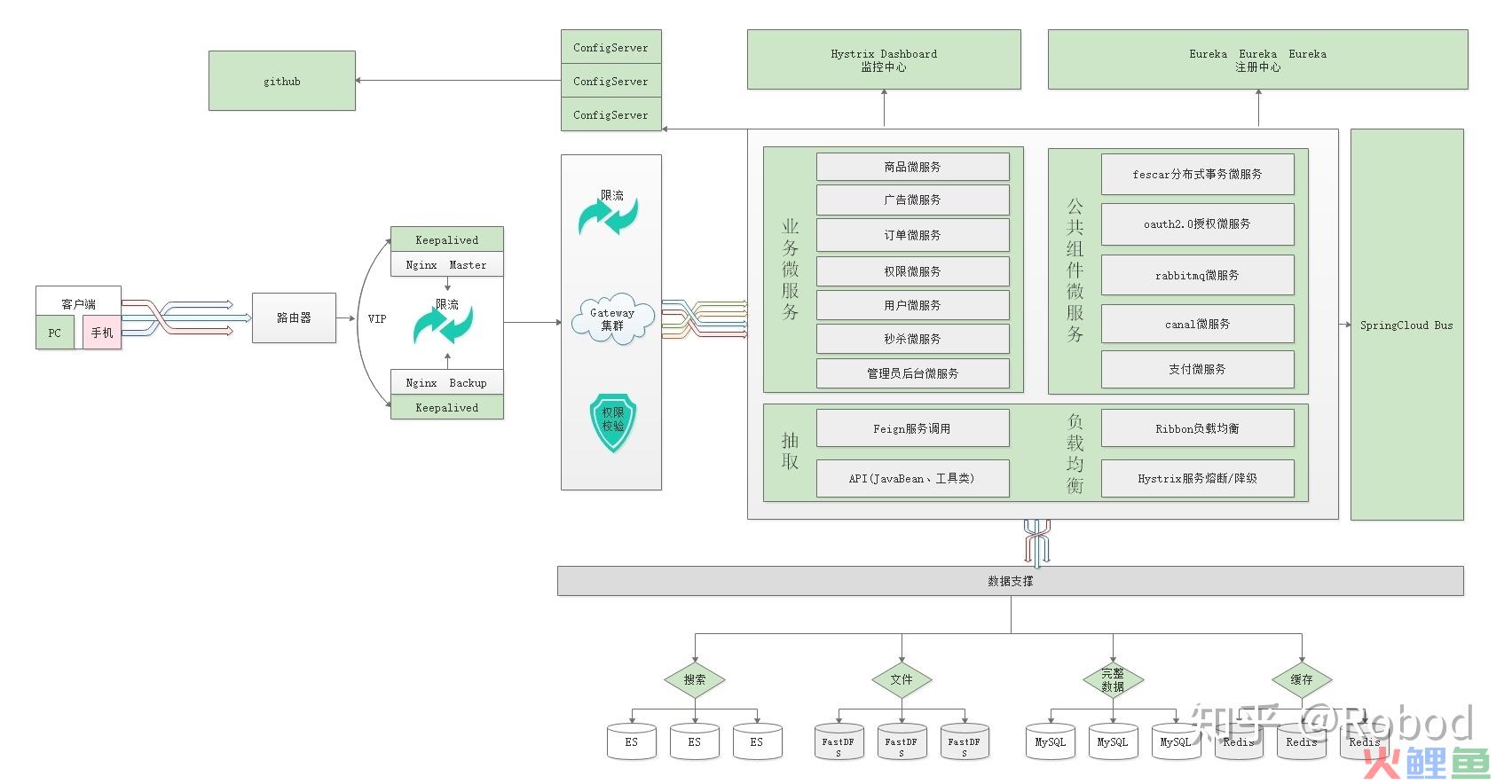
这张图是畅购商城的技术架构图,可以看到,先是利用了Nginx做负载平衡以及限流;紧随着的就是微办事网关,是用来将请求路由到分歧的微办事,网关也集成了限流和权限校验的功用。前面就是具体的微办事了,营业方面一共分为了7个微办事,微办事之间也能够会相互挪用,采用了Feign来停止分歧微办事之间的挪用,一些JavaBean及工具类也被零丁抽取了出来。一些公共组件微办事也被零丁抽取了出来,比如Oauth2.0微办事,RabbitMQ微办事等。
Hystrix Dashboard作为监控中心,Eureka是微办事的注册中心。
数据支持方面,搜索功用用的是ElasticSearch,文件系统采用的是FastDFS,数据库选用确固然是MySQL了,缓存用的是Redis。
这里面有很多我也没用过,具体是干什么的我也不是很清楚,先容的就简单了点。
情况搭建
项目先容得差不多了就起头搭建项目吧。
安装虚拟机,预备数据库
我们用到的MySQL数据库是安装在docker中的,docker安装在了CentOS上,这些都已经安装好了,我们只需要把黑马供给的虚拟机安装一下便可以了。安装进程很简单,可是安装完成后一定要记得改IP,由于虚拟机的静态IP和我们自己的电脑能够不在一个网段,改到一个网段。还有一个题目就是用Navicat连不上数据库,能够的缘由是数据库密码差池,视频上说的是123456,可我试了是root;要末就是没有答应远程拜候,开启就好;最初一个缘由就是防火墙不答应我们拜候3306端口,把防火墙封闭就OK了。
项目框架搭建
1. 建立父工程
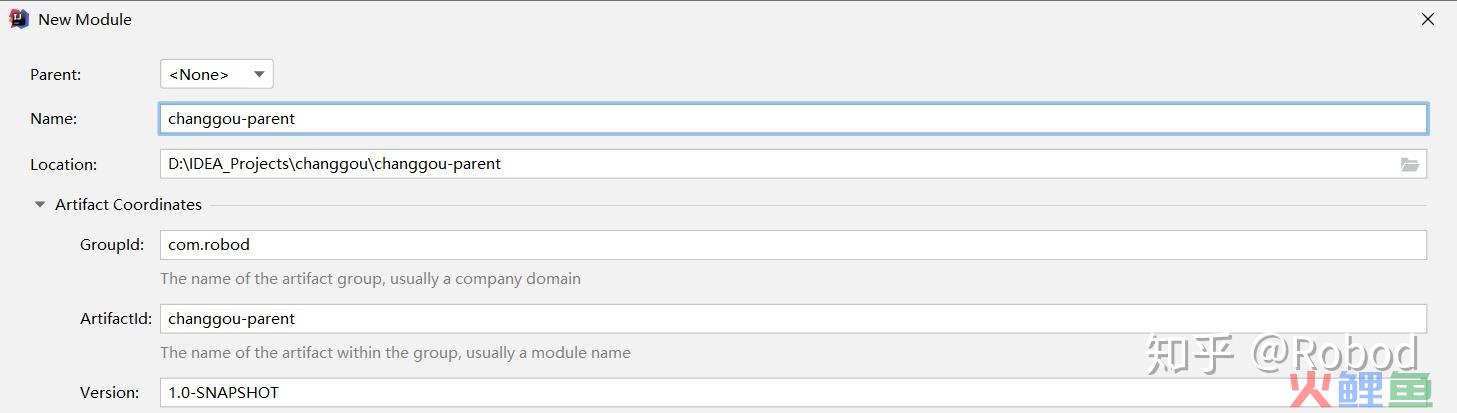
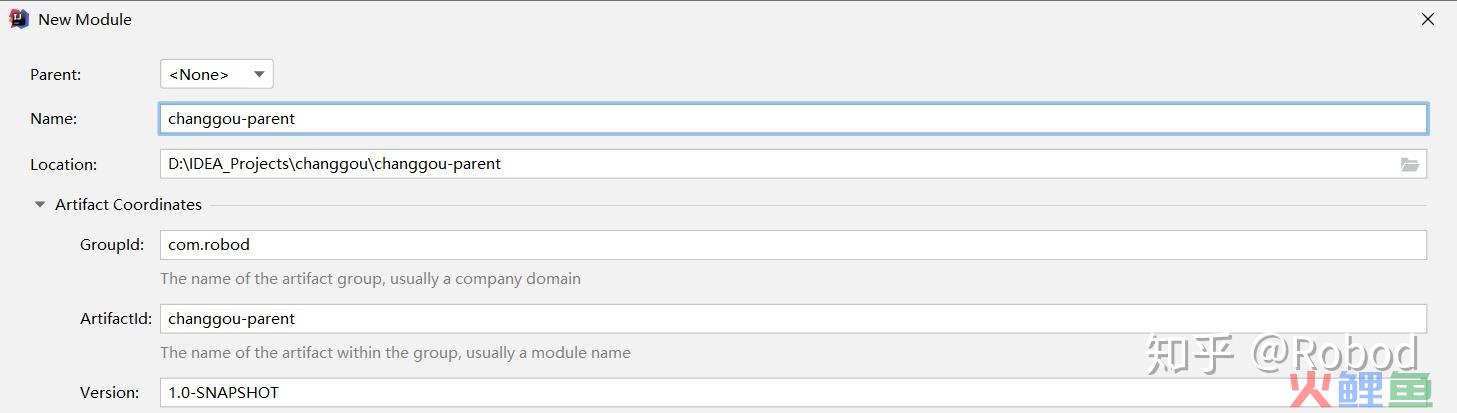
在changgou目录下建立一个新的Module名为changou-parent作为全部项目标父工程:

在父工程里面不需要写代码,所以把src目录删掉。由于每个微办事工程都是SpringBoot的,所以在changgou-parent的pom文件中增加SpringBoot的起步依靠。然后再增加一些需要用到的依靠包,视频里还增加了swagger的依靠,可是临时不预备用,等用的时辰再增加。全部changgou-parent的pom文件的内容我贴在了下面:
<?xml version=&#34;1.0&#34; encoding=&#34;UTF-8&#34;?>
<project xmlns=&#34;http://maven.apache.org/POM/4.0.0&#34;
xmlns:xsi=&#34;http://www.w3.org/2001/XMLSchema-instance&#34;
xsi:schemaLocation=&#34;http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd&#34;>
<modelVersion>4.0.0</modelVersion>
<groupId>com.robod</groupId>
<artifactId>changgou-parent</artifactId>
<version>1.0-SNAPSHOT</version>
<description>
畅购商城项目标父工程
</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.4.RELEASE</version>
</parent>
<properties>
<!-- 跳过测试 -->
<skipTests>true</skipTests>
</properties>
<!--依靠包-->
<dependencies>
<!--测试包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Greenwich.SR1</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
</project>2. 别的几个公共模块搭建
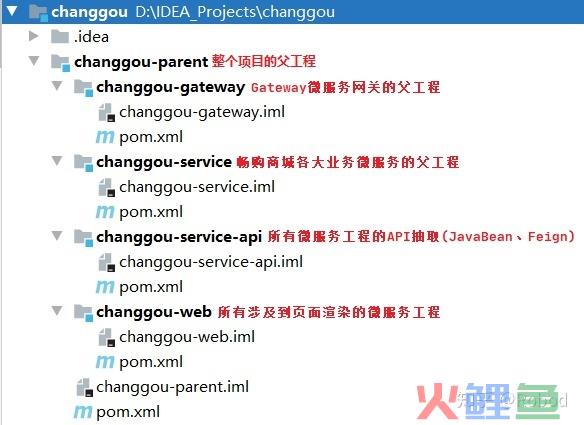
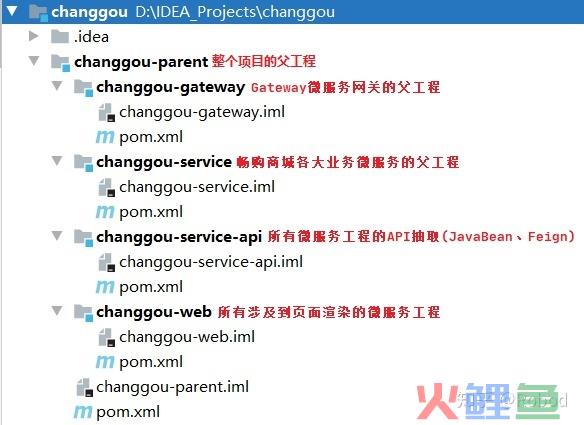
在changgou-parent下面建立changgou-gateway、changgou-service、changgou-service-api、changgou-web四个Module,由于这几个是各个模块的父工程,所以也不用写代码,删除src目录,而且打pom包。
<packaging>pom</packaging>

3. Eureka微办事搭建
微办事工程都搭建终了了,现在就需要有个注册中心去启动微办事,所以接下来就在changgou-parent下建立一个名为changgou-eureka的Module,要想开启eureka的办事,就需要增加响应的依靠包。
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>接下来在resource目录下增加设置文件application.yml:
server:
port: 7001 #端口号
eureka:
instance:
hostname: 127.0.0.1 #ip
client:
register-with-eureka: false #能否将自己注册到eureka中
fetch-registry: false #能否从eureka中获得信息
service-url:
defaultZone: http://${eureka.instance.hostname}:${server.port}/eureka/
spring:
application:
name: eureka最初在java包下增加一个启动类:com.robod.EurekaApplication:
@SpringBootApplication
@EnableEurekaServer //开启Eureka办事
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class,args);
}
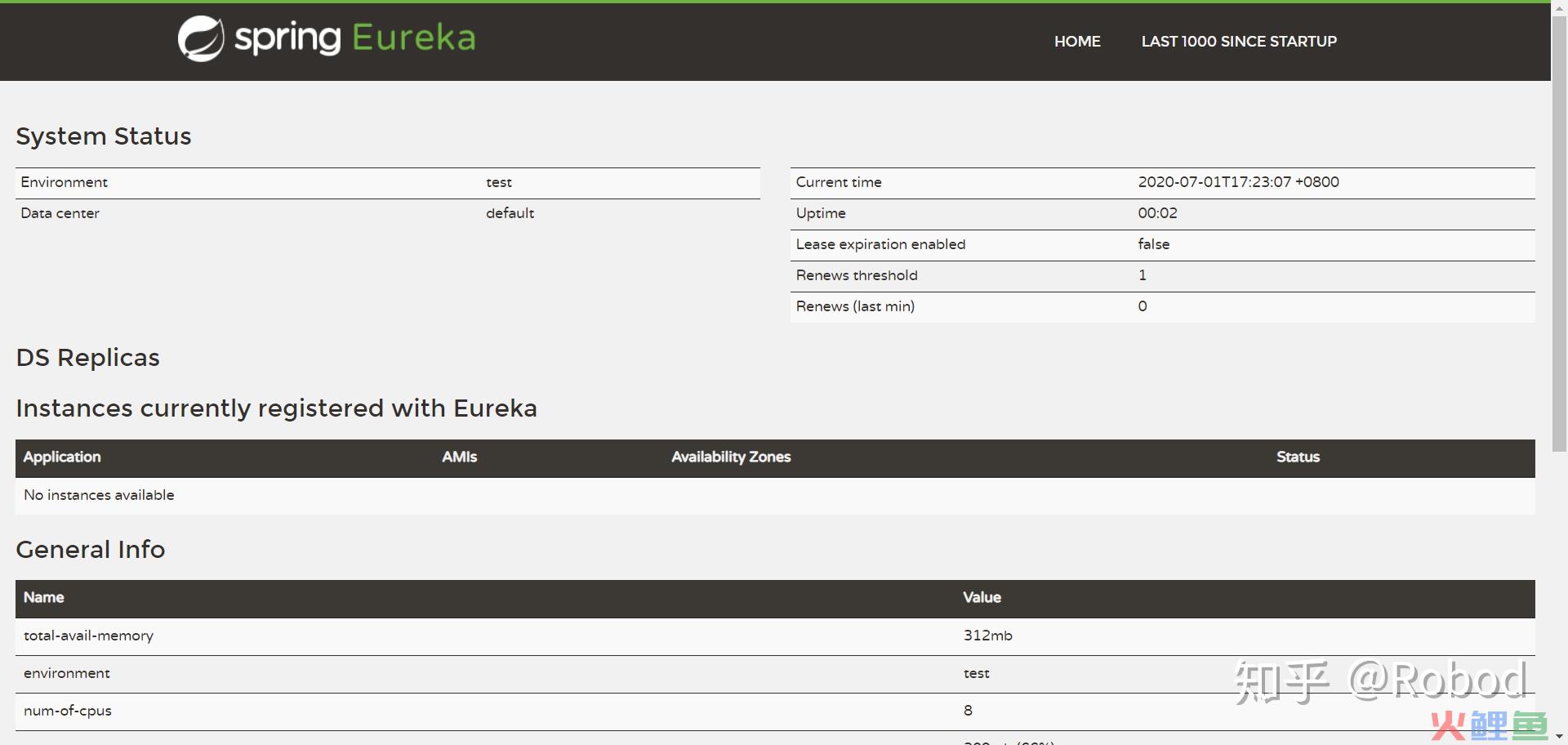
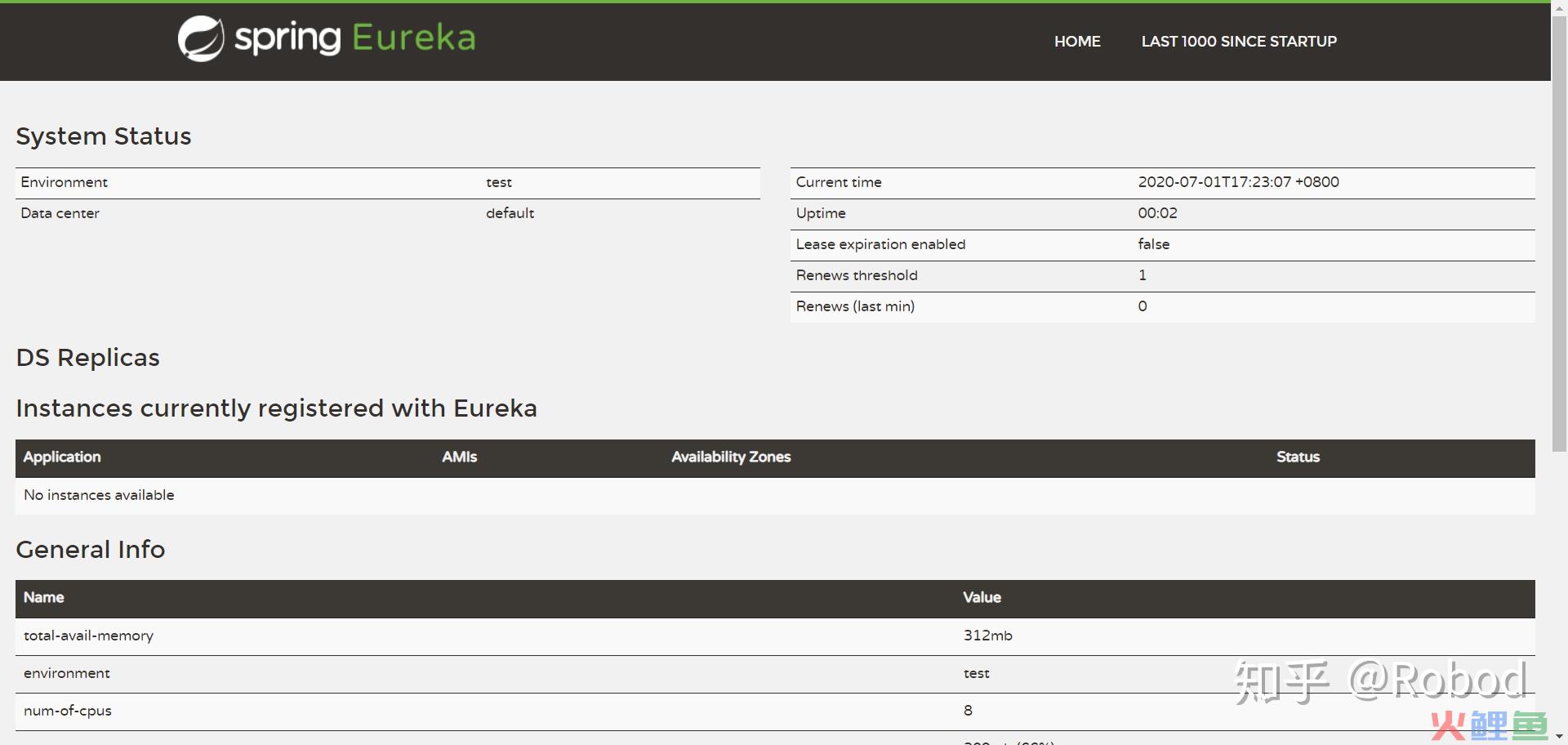
}现在就来测试一下Eureka能不能启动成功,运转上面的代码,等项目启动起来,拜候http://127.0.0.1:7001

成功出现了上面的界面,说明我们的注册中心已经搭建成功了
4. 建立common工程
分歧的微办事里面城市利用到一些不异的工具类,我们将这些工具类抽取到一个零丁的子工程里面,在changgou-parent下面新建一个Module叫做changgou-common,在pom文件中增加所需的依靠。
<dependencies>
<!--web起步依靠-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- redis 利用-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<!--eureka-client-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!--openfeign-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--微信付出-->
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>0.0.3</version>
</dependency>
<!--httpclient支持-->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
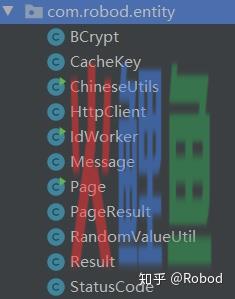
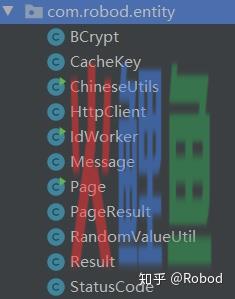
</dependencies>最初在com.robod.entity包下增加几个工具类(这些类在配套材料里面都有):

5. 数据库工程搭建
这个工程是将需要拜候数据库的一些依靠停止一个汇总,没有代码,在chnaggou-parent下新建一个Module叫changgou-common-db,然后删除src目录,最初增加所需的依靠:
<!--依靠-->
<dependencies>
<!--对changgou-common的依靠-->
<dependency>
<groupId>com.robod</groupId>
<artifactId>changgou-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<!--通用mapper起步依靠,我不需要,所以没有增加这个-->
<!-- <dependency>-->
<!-- <groupId>tk.mybatis</groupId>-->
<!-- <artifactId>mapper-spring-boot-starter</artifactId>-->
<!-- <version>2.0.4</version>-->
<!-- </dependency>-->
<!--MySQL数据库驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--mybatis分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.3</version>
</dependency>
</dependencies>商品微办事工程
1. 商品微办事的JavaBean工程
前面我们建立了一个changgou-service-api用来治理一切的微办事工程的API抽取,现在我们就在changgou-service-api下建立一个changogu-service-goods-api工程用来治理商品微办事的JavaBean,为了简化代码,我们需要用到Lombok,将Lombok的依靠增加到changgou-service-api的pom文件中:
<dependencies>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.10</version>
<scope>provided</scope>
</dependency>
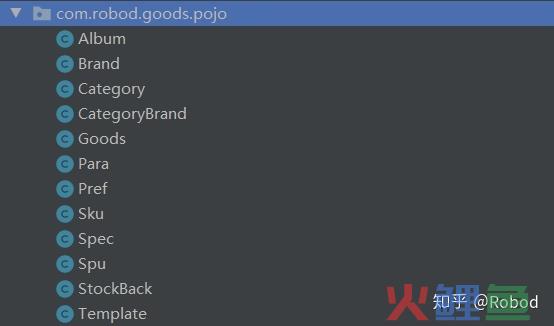
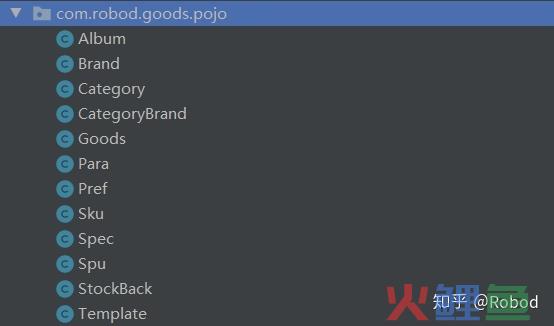
</dependencies>然后将我们需要的一些JavaBean放到com.robod.goods.pojo包下。

2. 建立商品微办事工程changgou-service-goods
在changgou-service下面建立一个changgou-service-goods作为商品微办事工程,由于要利用毗连数据库的一些工具,所以我们将changgou-common-db引入到changgou-service中:
<dependency>
<groupId>com.robod</groupId>
<artifactId>changgou-common-db</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>微办事工程自然少不了设置文件,在resources目录下建立application.yml:
server:
port: 18081
spring:
application:
name: goods
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://192.168.31.200:3306/changgou_goods?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC
username: root
password: root
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:7001/eureka
instance:
prefer-ip-address: true
feign:
hystrix:
enabled: true最初为这个工程建立一个启动类com.robod.GoodsApplication:
@SpringBootApplication
@EnableEurekaClient //开启Eureka客户端
@MapperScan(&#34;com.robod.mapper&#34;) //开启包扫描
@EnableTransactionManagement //事务治理
public class GoodsApplication {
public static void main(String[] args) {
SpringApplication.run(GoodsApplication.class, args);
}
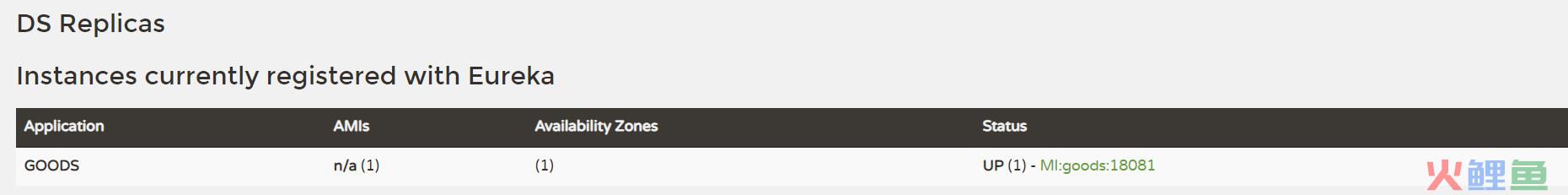
}将项目启动起来,拜候http://127.0.0.1:7001。

可以看到,商品微办事工程已经成功启动而且注册到Eureka中了。
3. 查询一切品牌功用实现
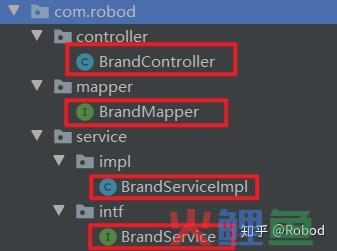
别离建立出Controller层,Service层,Dao层对应的类:

写出对应的代码:
@Repository(&#34;brandMapper&#34;)
public interface BrandMapper {
/**
* 查询一切的品牌信息
* @return
*/
@Select(&#34;select * from tb_brand&#34;)
public List<Brand> findAll();
}
-------------------------------------------------------
@Service(&#34;brandService&#34;)
@Transactional(rollbackFor = Exception.class) //异常回滚
public class BrandServiceImpl implements BrandService {
private final BrandMapper brandMapper;
public BrandServiceImpl(BrandMapper brandMapper) {
this.brandMapper = brandMapper;
}
@Override
public List<Brand> findAll() {
return brandMapper.findAll();
}
}
---------------------------------------------------------
@RestController
@RequestMapping(&#34;/brand&#34;)
@CrossOrigin
public class BrandController {
private final BrandService brandService;
public BrandController(BrandService brandService) {
this.brandService = brandService;
}
@GetMapping
public Result<List<Brand>> findAll() {
List<Brand> brands = brandService.findAll();
return new Result<>(true, StatusCode.OK,&#34;查询成功&#34;,brands);
}
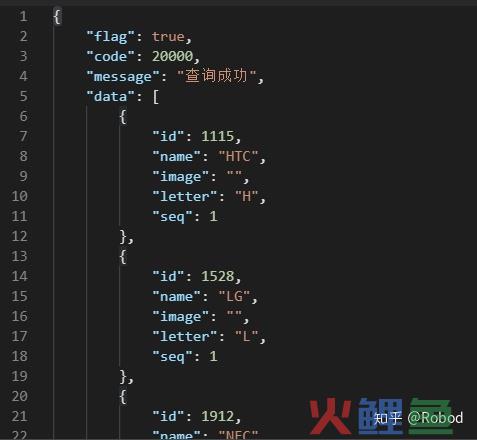
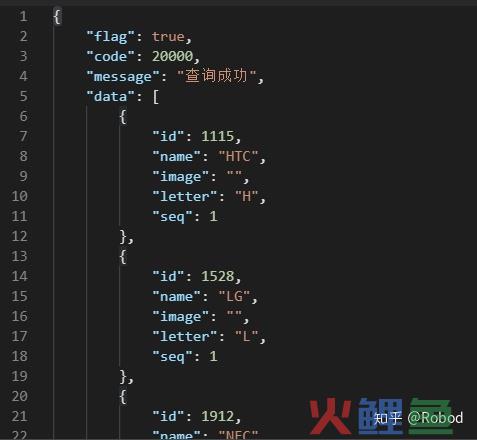
}然后将项目运转起来,拜候http://localhost:18081/brand

成功查询出一切的品牌信息,说明我们的情况搭建成功了,剩下的点窜品牌,删除品牌等功用间接写便可以了,假如不可很有能够是代码有题目,不是情况题目。
4. 分页 + 条件查询
分页查询我们需要用到PageHelper,这个依靠我们前面已经增加过了。间接上代码:
public PageInfo<Brand> findPage(Brand brand, int page, int size) {
PageHelper.startPage(page,size);
List<Brand> brands = brandMapper.findList(brand);
return new PageInfo<>(brands);
}很简单,先是PageHelper.startPage(page,size),page是需要获得第几页的数据,size是每页的数据条数;再挪用方式拿到所稀有据;最初利用一个PageInfo将数据封装起来即可。
条件查询就需要按照条件静态构建SQL语句:
@SelectProvider(type = BrandMapperProvider.class, method = &#34;findList&#34;)
public List<Brand> findList(Brand brand);
class BrandMapperProvider {
public String findList(Brand brand) {
StringBuilder builder = new StringBuilder(&#34;select * from tb_brand where &#34;);
if (!StringUtils.isEmpty(brand.getName())) {
builder.append(&#34; name like &#34;).append(&#34;\&#34;%&#34;).append(brand.getName()).append(&#34;%\&#34; &#34;);
}
if (!StringUtils.isEmpty(brand.getImage())) {
builder.append(&#34; and image like &#34;).append(&#34;\&#34;%&#34;).append(brand.getImage()).append(&#34;%\&#34; &#34;);
}
if (!StringUtils.isEmpty(brand.getLetter())) {
builder.append(&#34; and letter = &#34;).append(&#34; \&#34;&#34;).append(brand.getLetter()).append(&#34;\&#34; &#34;);
}
if (brand.getSeq() != null) {
builder.append(&#34; and seq = &#34;).append(brand.getSeq());
}
System.out.println(builder.toString());
return builder.toString();
}
}在BrandMapper中增加一个内部类BrandMapperProvider,并供给一个构建SQL语句的方式,最初在findList方式上面增加注解@SelectProvider即可。
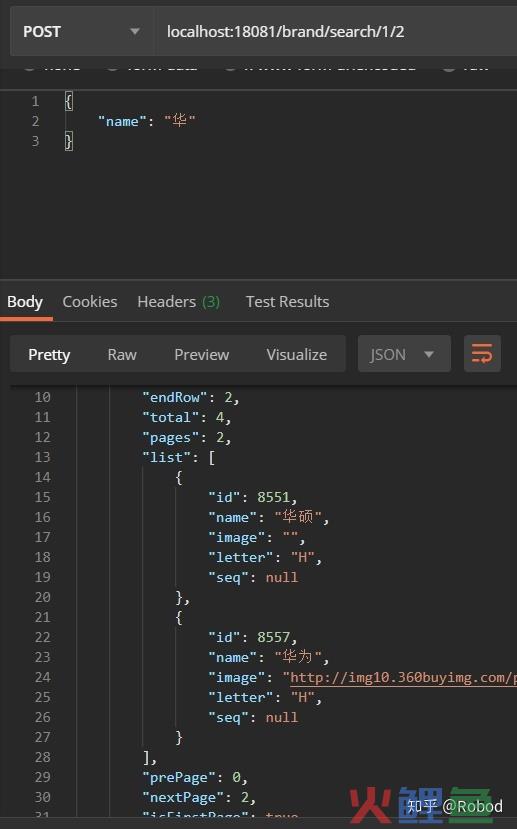
测试一下:

成功获得了我们想要的成果。
全局异常处置
为每个方式都写异常处置代码实在是太麻烦了,可以用一个全局异常处置类去向置一切的异常。由于一切的微办事工程都依靠了changgou-common,所以我们可以间接在changgou-common工程下的com.robod.exception包下建立一个类BaseExceptionHandler。
@ControllerAdvice
public class BaseExceptionHandler {
/***
* 异常处置
* @param e
* @return
*/
@ExceptionHandler(value = Exception.class)
@ResponseBody
public Result error(Exception e) {
e.printStackTrace();
return new Result(false, StatusCode.ERROR, e.getMessage());
}
}在类的上面增加@ControllerAdvice注解,在这里的感化是利用到一切@RequestMapping中,实现全局异常处置,该注解还可以实现全局数据绑定以及全局数据预处置的功用。在error方式上面增加@ExceptionHandler(value=Exception.class)注解,用于声明所需要捕捉的异常的范例。最初在error方式中编写异常处置的代码。
小结
这篇文章首要先容了畅购商城的架构以及情况的搭建,然后写了个商品微办事工程,并实现了对品牌表的增删查改功用。最初我们还实现了全局异常处置功用,下一篇文章就写一写散布式文件系统fastDFS情况的搭建进程以及碰到的一些题目。
假如我的文章对你有些帮助,不要忘了点赞,收藏,转发,关注。如果有什么好的定见接待鄙人方留言。让我们下期再会!

 上面这张图就是畅购商城利用到的技术栈,从图中可以看出,全部微办事的开辟是基于SpringBoot的,OAuth2.0是用来停止授权操纵的,JWT用来封装用户的授权信息,Spring AMQP是消息行列协议。然后就是一套Spring Cloud的微办事框架。
持久化技术栈选用了MyBatis+通用Mapper,但我不预备用通用Mapper,由于我想锻炼一下写SQL语句,平常SQL也没怎样写,就借此机遇练习练习。还用到了SpringDataEs用来操纵ElasticSearch,SpringDataRedis用来操纵Redis。
数据库采用了MySQL,消息行列选用了RabbitMQ,还实现了MySQL读写分手。
付出接口就挑选了微信付出。
技术架构
上面这张图就是畅购商城利用到的技术栈,从图中可以看出,全部微办事的开辟是基于SpringBoot的,OAuth2.0是用来停止授权操纵的,JWT用来封装用户的授权信息,Spring AMQP是消息行列协议。然后就是一套Spring Cloud的微办事框架。
持久化技术栈选用了MyBatis+通用Mapper,但我不预备用通用Mapper,由于我想锻炼一下写SQL语句,平常SQL也没怎样写,就借此机遇练习练习。还用到了SpringDataEs用来操纵ElasticSearch,SpringDataRedis用来操纵Redis。
数据库采用了MySQL,消息行列选用了RabbitMQ,还实现了MySQL读写分手。
付出接口就挑选了微信付出。
技术架构
 这张图是畅购商城的技术架构图,可以看到,先是利用了Nginx做负载平衡以及限流;紧随着的就是微办事网关,是用来将请求路由到分歧的微办事,网关也集成了限流和权限校验的功用。前面就是具体的微办事了,营业方面一共分为了7个微办事,微办事之间也能够会相互挪用,采用了Feign来停止分歧微办事之间的挪用,一些JavaBean及工具类也被零丁抽取了出来。一些公共组件微办事也被零丁抽取了出来,比如Oauth2.0微办事,RabbitMQ微办事等。
Hystrix Dashboard作为监控中心,Eureka是微办事的注册中心。
数据支持方面,搜索功用用的是ElasticSearch,文件系统采用的是FastDFS,数据库选用确固然是MySQL了,缓存用的是Redis。
这里面有很多我也没用过,具体是干什么的我也不是很清楚,先容的就简单了点。
情况搭建
项目先容得差不多了就起头搭建项目吧。
安装虚拟机,预备数据库
我们用到的MySQL数据库是安装在docker中的,docker安装在了CentOS上,这些都已经安装好了,我们只需要把黑马供给的虚拟机安装一下便可以了。安装进程很简单,可是安装完成后一定要记得改IP,由于虚拟机的静态IP和我们自己的电脑能够不在一个网段,改到一个网段。还有一个题目就是用Navicat连不上数据库,能够的缘由是数据库密码差池,视频上说的是123456,可我试了是root;要末就是没有答应远程拜候,开启就好;最初一个缘由就是防火墙不答应我们拜候3306端口,把防火墙封闭就OK了。
项目框架搭建
1. 建立父工程
在changgou目录下建立一个新的Module名为changou-parent作为全部项目标父工程:
这张图是畅购商城的技术架构图,可以看到,先是利用了Nginx做负载平衡以及限流;紧随着的就是微办事网关,是用来将请求路由到分歧的微办事,网关也集成了限流和权限校验的功用。前面就是具体的微办事了,营业方面一共分为了7个微办事,微办事之间也能够会相互挪用,采用了Feign来停止分歧微办事之间的挪用,一些JavaBean及工具类也被零丁抽取了出来。一些公共组件微办事也被零丁抽取了出来,比如Oauth2.0微办事,RabbitMQ微办事等。
Hystrix Dashboard作为监控中心,Eureka是微办事的注册中心。
数据支持方面,搜索功用用的是ElasticSearch,文件系统采用的是FastDFS,数据库选用确固然是MySQL了,缓存用的是Redis。
这里面有很多我也没用过,具体是干什么的我也不是很清楚,先容的就简单了点。
情况搭建
项目先容得差不多了就起头搭建项目吧。
安装虚拟机,预备数据库
我们用到的MySQL数据库是安装在docker中的,docker安装在了CentOS上,这些都已经安装好了,我们只需要把黑马供给的虚拟机安装一下便可以了。安装进程很简单,可是安装完成后一定要记得改IP,由于虚拟机的静态IP和我们自己的电脑能够不在一个网段,改到一个网段。还有一个题目就是用Navicat连不上数据库,能够的缘由是数据库密码差池,视频上说的是123456,可我试了是root;要末就是没有答应远程拜候,开启就好;最初一个缘由就是防火墙不答应我们拜候3306端口,把防火墙封闭就OK了。
项目框架搭建
1. 建立父工程
在changgou目录下建立一个新的Module名为changou-parent作为全部项目标父工程:
 在父工程里面不需要写代码,所以把src目录删掉。由于每个微办事工程都是SpringBoot的,所以在changgou-parent的pom文件中增加SpringBoot的起步依靠。然后再增加一些需要用到的依靠包,视频里还增加了swagger的依靠,可是临时不预备用,等用的时辰再增加。全部changgou-parent的pom文件的内容我贴在了下面:
<?xml version=&#34;1.0&#34; encoding=&#34;UTF-8&#34;?>
<project xmlns=&#34;http://maven.apache.org/POM/4.0.0&#34;
xmlns:xsi=&#34;http://www.w3.org/2001/XMLSchema-instance&#34;
xsi:schemaLocation=&#34;http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd&#34;>
<modelVersion>4.0.0</modelVersion>
<groupId>com.robod</groupId>
<artifactId>changgou-parent</artifactId>
<version>1.0-SNAPSHOT</version>
<description>
畅购商城项目标父工程
</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.4.RELEASE</version>
</parent>
<properties>
<!-- 跳过测试 -->
<skipTests>true</skipTests>
</properties>
<!--依靠包-->
<dependencies>
<!--测试包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Greenwich.SR1</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
</project>2. 别的几个公共模块搭建
在changgou-parent下面建立changgou-gateway、changgou-service、changgou-service-api、changgou-web四个Module,由于这几个是各个模块的父工程,所以也不用写代码,删除src目录,而且打pom包。
<packaging>pom</packaging>
在父工程里面不需要写代码,所以把src目录删掉。由于每个微办事工程都是SpringBoot的,所以在changgou-parent的pom文件中增加SpringBoot的起步依靠。然后再增加一些需要用到的依靠包,视频里还增加了swagger的依靠,可是临时不预备用,等用的时辰再增加。全部changgou-parent的pom文件的内容我贴在了下面:
<?xml version=&#34;1.0&#34; encoding=&#34;UTF-8&#34;?>
<project xmlns=&#34;http://maven.apache.org/POM/4.0.0&#34;
xmlns:xsi=&#34;http://www.w3.org/2001/XMLSchema-instance&#34;
xsi:schemaLocation=&#34;http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd&#34;>
<modelVersion>4.0.0</modelVersion>
<groupId>com.robod</groupId>
<artifactId>changgou-parent</artifactId>
<version>1.0-SNAPSHOT</version>
<description>
畅购商城项目标父工程
</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.4.RELEASE</version>
</parent>
<properties>
<!-- 跳过测试 -->
<skipTests>true</skipTests>
</properties>
<!--依靠包-->
<dependencies>
<!--测试包-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.51</version>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-dependencies</artifactId>
<version>Greenwich.SR1</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
</project>2. 别的几个公共模块搭建
在changgou-parent下面建立changgou-gateway、changgou-service、changgou-service-api、changgou-web四个Module,由于这几个是各个模块的父工程,所以也不用写代码,删除src目录,而且打pom包。
<packaging>pom</packaging>
 3. Eureka微办事搭建
微办事工程都搭建终了了,现在就需要有个注册中心去启动微办事,所以接下来就在changgou-parent下建立一个名为changgou-eureka的Module,要想开启eureka的办事,就需要增加响应的依靠包。
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>接下来在resource目录下增加设置文件application.yml:
server:
port: 7001 #端口号
eureka:
instance:
hostname: 127.0.0.1 #ip
client:
register-with-eureka: false #能否将自己注册到eureka中
fetch-registry: false #能否从eureka中获得信息
service-url:
defaultZone: http://${eureka.instance.hostname}:${server.port}/eureka/
spring:
application:
name: eureka最初在java包下增加一个启动类:com.robod.EurekaApplication:
@SpringBootApplication
@EnableEurekaServer //开启Eureka办事
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class,args);
}
}现在就来测试一下Eureka能不能启动成功,运转上面的代码,等项目启动起来,拜候http://127.0.0.1:7001
3. Eureka微办事搭建
微办事工程都搭建终了了,现在就需要有个注册中心去启动微办事,所以接下来就在changgou-parent下建立一个名为changgou-eureka的Module,要想开启eureka的办事,就需要增加响应的依靠包。
<dependencies>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
</dependencies>接下来在resource目录下增加设置文件application.yml:
server:
port: 7001 #端口号
eureka:
instance:
hostname: 127.0.0.1 #ip
client:
register-with-eureka: false #能否将自己注册到eureka中
fetch-registry: false #能否从eureka中获得信息
service-url:
defaultZone: http://${eureka.instance.hostname}:${server.port}/eureka/
spring:
application:
name: eureka最初在java包下增加一个启动类:com.robod.EurekaApplication:
@SpringBootApplication
@EnableEurekaServer //开启Eureka办事
public class EurekaApplication {
public static void main(String[] args) {
SpringApplication.run(EurekaApplication.class,args);
}
}现在就来测试一下Eureka能不能启动成功,运转上面的代码,等项目启动起来,拜候http://127.0.0.1:7001
 成功出现了上面的界面,说明我们的注册中心已经搭建成功了
4. 建立common工程
分歧的微办事里面城市利用到一些不异的工具类,我们将这些工具类抽取到一个零丁的子工程里面,在changgou-parent下面新建一个Module叫做changgou-common,在pom文件中增加所需的依靠。
<dependencies>
<!--web起步依靠-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- redis 利用-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<!--eureka-client-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!--openfeign-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--微信付出-->
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>0.0.3</version>
</dependency>
<!--httpclient支持-->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
</dependencies>最初在com.robod.entity包下增加几个工具类(这些类在配套材料里面都有):
成功出现了上面的界面,说明我们的注册中心已经搭建成功了
4. 建立common工程
分歧的微办事里面城市利用到一些不异的工具类,我们将这些工具类抽取到一个零丁的子工程里面,在changgou-parent下面新建一个Module叫做changgou-common,在pom文件中增加所需的依靠。
<dependencies>
<!--web起步依靠-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- redis 利用-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<!--eureka-client-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
<!--openfeign-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--微信付出-->
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>0.0.3</version>
</dependency>
<!--httpclient支持-->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
</dependencies>最初在com.robod.entity包下增加几个工具类(这些类在配套材料里面都有):
 5. 数据库工程搭建
这个工程是将需要拜候数据库的一些依靠停止一个汇总,没有代码,在chnaggou-parent下新建一个Module叫changgou-common-db,然后删除src目录,最初增加所需的依靠:
<!--依靠-->
<dependencies>
<!--对changgou-common的依靠-->
<dependency>
<groupId>com.robod</groupId>
<artifactId>changgou-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<!--通用mapper起步依靠,我不需要,所以没有增加这个-->
<!-- <dependency>-->
<!-- <groupId>tk.mybatis</groupId>-->
<!-- <artifactId>mapper-spring-boot-starter</artifactId>-->
<!-- <version>2.0.4</version>-->
<!-- </dependency>-->
<!--MySQL数据库驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--mybatis分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.3</version>
</dependency>
</dependencies>商品微办事工程
1. 商品微办事的JavaBean工程
前面我们建立了一个changgou-service-api用来治理一切的微办事工程的API抽取,现在我们就在changgou-service-api下建立一个changogu-service-goods-api工程用来治理商品微办事的JavaBean,为了简化代码,我们需要用到Lombok,将Lombok的依靠增加到changgou-service-api的pom文件中:
<dependencies>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.10</version>
<scope>provided</scope>
</dependency>
</dependencies>然后将我们需要的一些JavaBean放到com.robod.goods.pojo包下。
5. 数据库工程搭建
这个工程是将需要拜候数据库的一些依靠停止一个汇总,没有代码,在chnaggou-parent下新建一个Module叫changgou-common-db,然后删除src目录,最初增加所需的依靠:
<!--依靠-->
<dependencies>
<!--对changgou-common的依靠-->
<dependency>
<groupId>com.robod</groupId>
<artifactId>changgou-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
<!--通用mapper起步依靠,我不需要,所以没有增加这个-->
<!-- <dependency>-->
<!-- <groupId>tk.mybatis</groupId>-->
<!-- <artifactId>mapper-spring-boot-starter</artifactId>-->
<!-- <version>2.0.4</version>-->
<!-- </dependency>-->
<!--MySQL数据库驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<!--mybatis分页插件-->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.3</version>
</dependency>
</dependencies>商品微办事工程
1. 商品微办事的JavaBean工程
前面我们建立了一个changgou-service-api用来治理一切的微办事工程的API抽取,现在我们就在changgou-service-api下建立一个changogu-service-goods-api工程用来治理商品微办事的JavaBean,为了简化代码,我们需要用到Lombok,将Lombok的依靠增加到changgou-service-api的pom文件中:
<dependencies>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.10</version>
<scope>provided</scope>
</dependency>
</dependencies>然后将我们需要的一些JavaBean放到com.robod.goods.pojo包下。
 2. 建立商品微办事工程changgou-service-goods
在changgou-service下面建立一个changgou-service-goods作为商品微办事工程,由于要利用毗连数据库的一些工具,所以我们将changgou-common-db引入到changgou-service中:
<dependency>
<groupId>com.robod</groupId>
<artifactId>changgou-common-db</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>微办事工程自然少不了设置文件,在resources目录下建立application.yml:
server:
port: 18081
spring:
application:
name: goods
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://192.168.31.200:3306/changgou_goods?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC
username: root
password: root
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:7001/eureka
instance:
prefer-ip-address: true
feign:
hystrix:
enabled: true最初为这个工程建立一个启动类com.robod.GoodsApplication:
@SpringBootApplication
@EnableEurekaClient //开启Eureka客户端
@MapperScan(&#34;com.robod.mapper&#34;) //开启包扫描
@EnableTransactionManagement //事务治理
public class GoodsApplication {
public static void main(String[] args) {
SpringApplication.run(GoodsApplication.class, args);
}
}将项目启动起来,拜候http://127.0.0.1:7001。
2. 建立商品微办事工程changgou-service-goods
在changgou-service下面建立一个changgou-service-goods作为商品微办事工程,由于要利用毗连数据库的一些工具,所以我们将changgou-common-db引入到changgou-service中:
<dependency>
<groupId>com.robod</groupId>
<artifactId>changgou-common-db</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>微办事工程自然少不了设置文件,在resources目录下建立application.yml:
server:
port: 18081
spring:
application:
name: goods
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://192.168.31.200:3306/changgou_goods?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC
username: root
password: root
eureka:
client:
service-url:
defaultZone: http://127.0.0.1:7001/eureka
instance:
prefer-ip-address: true
feign:
hystrix:
enabled: true最初为这个工程建立一个启动类com.robod.GoodsApplication:
@SpringBootApplication
@EnableEurekaClient //开启Eureka客户端
@MapperScan(&#34;com.robod.mapper&#34;) //开启包扫描
@EnableTransactionManagement //事务治理
public class GoodsApplication {
public static void main(String[] args) {
SpringApplication.run(GoodsApplication.class, args);
}
}将项目启动起来,拜候http://127.0.0.1:7001。
 可以看到,商品微办事工程已经成功启动而且注册到Eureka中了。
3. 查询一切品牌功用实现
别离建立出Controller层,Service层,Dao层对应的类:
可以看到,商品微办事工程已经成功启动而且注册到Eureka中了。
3. 查询一切品牌功用实现
别离建立出Controller层,Service层,Dao层对应的类:
 写出对应的代码:
@Repository(&#34;brandMapper&#34;)
public interface BrandMapper {
/**
* 查询一切的品牌信息
* @return
*/
@Select(&#34;select * from tb_brand&#34;)
public List<Brand> findAll();
}
-------------------------------------------------------
@Service(&#34;brandService&#34;)
@Transactional(rollbackFor = Exception.class) //异常回滚
public class BrandServiceImpl implements BrandService {
private final BrandMapper brandMapper;
public BrandServiceImpl(BrandMapper brandMapper) {
this.brandMapper = brandMapper;
}
@Override
public List<Brand> findAll() {
return brandMapper.findAll();
}
}
---------------------------------------------------------
@RestController
@RequestMapping(&#34;/brand&#34;)
@CrossOrigin
public class BrandController {
private final BrandService brandService;
public BrandController(BrandService brandService) {
this.brandService = brandService;
}
@GetMapping
public Result<List<Brand>> findAll() {
List<Brand> brands = brandService.findAll();
return new Result<>(true, StatusCode.OK,&#34;查询成功&#34;,brands);
}
}然后将项目运转起来,拜候http://localhost:18081/brand
写出对应的代码:
@Repository(&#34;brandMapper&#34;)
public interface BrandMapper {
/**
* 查询一切的品牌信息
* @return
*/
@Select(&#34;select * from tb_brand&#34;)
public List<Brand> findAll();
}
-------------------------------------------------------
@Service(&#34;brandService&#34;)
@Transactional(rollbackFor = Exception.class) //异常回滚
public class BrandServiceImpl implements BrandService {
private final BrandMapper brandMapper;
public BrandServiceImpl(BrandMapper brandMapper) {
this.brandMapper = brandMapper;
}
@Override
public List<Brand> findAll() {
return brandMapper.findAll();
}
}
---------------------------------------------------------
@RestController
@RequestMapping(&#34;/brand&#34;)
@CrossOrigin
public class BrandController {
private final BrandService brandService;
public BrandController(BrandService brandService) {
this.brandService = brandService;
}
@GetMapping
public Result<List<Brand>> findAll() {
List<Brand> brands = brandService.findAll();
return new Result<>(true, StatusCode.OK,&#34;查询成功&#34;,brands);
}
}然后将项目运转起来,拜候http://localhost:18081/brand
 成功查询出一切的品牌信息,说明我们的情况搭建成功了,剩下的点窜品牌,删除品牌等功用间接写便可以了,假如不可很有能够是代码有题目,不是情况题目。
4. 分页 + 条件查询
分页查询我们需要用到PageHelper,这个依靠我们前面已经增加过了。间接上代码:
public PageInfo<Brand> findPage(Brand brand, int page, int size) {
PageHelper.startPage(page,size);
List<Brand> brands = brandMapper.findList(brand);
return new PageInfo<>(brands);
}很简单,先是PageHelper.startPage(page,size),page是需要获得第几页的数据,size是每页的数据条数;再挪用方式拿到所稀有据;最初利用一个PageInfo将数据封装起来即可。
条件查询就需要按照条件静态构建SQL语句:
@SelectProvider(type = BrandMapperProvider.class, method = &#34;findList&#34;)
public List<Brand> findList(Brand brand);
class BrandMapperProvider {
public String findList(Brand brand) {
StringBuilder builder = new StringBuilder(&#34;select * from tb_brand where &#34;);
if (!StringUtils.isEmpty(brand.getName())) {
builder.append(&#34; name like &#34;).append(&#34;\&#34;%&#34;).append(brand.getName()).append(&#34;%\&#34; &#34;);
}
if (!StringUtils.isEmpty(brand.getImage())) {
builder.append(&#34; and image like &#34;).append(&#34;\&#34;%&#34;).append(brand.getImage()).append(&#34;%\&#34; &#34;);
}
if (!StringUtils.isEmpty(brand.getLetter())) {
builder.append(&#34; and letter = &#34;).append(&#34; \&#34;&#34;).append(brand.getLetter()).append(&#34;\&#34; &#34;);
}
if (brand.getSeq() != null) {
builder.append(&#34; and seq = &#34;).append(brand.getSeq());
}
System.out.println(builder.toString());
return builder.toString();
}
}在BrandMapper中增加一个内部类BrandMapperProvider,并供给一个构建SQL语句的方式,最初在findList方式上面增加注解@SelectProvider即可。
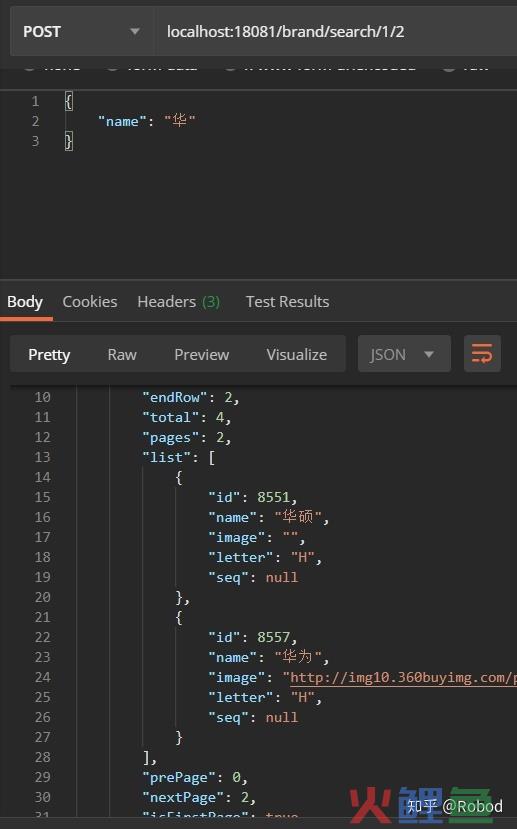
测试一下:
成功查询出一切的品牌信息,说明我们的情况搭建成功了,剩下的点窜品牌,删除品牌等功用间接写便可以了,假如不可很有能够是代码有题目,不是情况题目。
4. 分页 + 条件查询
分页查询我们需要用到PageHelper,这个依靠我们前面已经增加过了。间接上代码:
public PageInfo<Brand> findPage(Brand brand, int page, int size) {
PageHelper.startPage(page,size);
List<Brand> brands = brandMapper.findList(brand);
return new PageInfo<>(brands);
}很简单,先是PageHelper.startPage(page,size),page是需要获得第几页的数据,size是每页的数据条数;再挪用方式拿到所稀有据;最初利用一个PageInfo将数据封装起来即可。
条件查询就需要按照条件静态构建SQL语句:
@SelectProvider(type = BrandMapperProvider.class, method = &#34;findList&#34;)
public List<Brand> findList(Brand brand);
class BrandMapperProvider {
public String findList(Brand brand) {
StringBuilder builder = new StringBuilder(&#34;select * from tb_brand where &#34;);
if (!StringUtils.isEmpty(brand.getName())) {
builder.append(&#34; name like &#34;).append(&#34;\&#34;%&#34;).append(brand.getName()).append(&#34;%\&#34; &#34;);
}
if (!StringUtils.isEmpty(brand.getImage())) {
builder.append(&#34; and image like &#34;).append(&#34;\&#34;%&#34;).append(brand.getImage()).append(&#34;%\&#34; &#34;);
}
if (!StringUtils.isEmpty(brand.getLetter())) {
builder.append(&#34; and letter = &#34;).append(&#34; \&#34;&#34;).append(brand.getLetter()).append(&#34;\&#34; &#34;);
}
if (brand.getSeq() != null) {
builder.append(&#34; and seq = &#34;).append(brand.getSeq());
}
System.out.println(builder.toString());
return builder.toString();
}
}在BrandMapper中增加一个内部类BrandMapperProvider,并供给一个构建SQL语句的方式,最初在findList方式上面增加注解@SelectProvider即可。
测试一下:
 成功获得了我们想要的成果。
全局异常处置
为每个方式都写异常处置代码实在是太麻烦了,可以用一个全局异常处置类去向置一切的异常。由于一切的微办事工程都依靠了changgou-common,所以我们可以间接在changgou-common工程下的com.robod.exception包下建立一个类BaseExceptionHandler。
@ControllerAdvice
public class BaseExceptionHandler {
/***
* 异常处置
* @param e
* @return
*/
@ExceptionHandler(value = Exception.class)
@ResponseBody
public Result error(Exception e) {
e.printStackTrace();
return new Result(false, StatusCode.ERROR, e.getMessage());
}
}在类的上面增加@ControllerAdvice注解,在这里的感化是利用到一切@RequestMapping中,实现全局异常处置,该注解还可以实现全局数据绑定以及全局数据预处置的功用。在error方式上面增加@ExceptionHandler(value=Exception.class)注解,用于声明所需要捕捉的异常的范例。最初在error方式中编写异常处置的代码。
小结
这篇文章首要先容了畅购商城的架构以及情况的搭建,然后写了个商品微办事工程,并实现了对品牌表的增删查改功用。最初我们还实现了全局异常处置功用,下一篇文章就写一写散布式文件系统fastDFS情况的搭建进程以及碰到的一些题目。
假如我的文章对你有些帮助,不要忘了点赞,收藏,转发,关注。如果有什么好的定见接待鄙人方留言。让我们下期再会!
成功获得了我们想要的成果。
全局异常处置
为每个方式都写异常处置代码实在是太麻烦了,可以用一个全局异常处置类去向置一切的异常。由于一切的微办事工程都依靠了changgou-common,所以我们可以间接在changgou-common工程下的com.robod.exception包下建立一个类BaseExceptionHandler。
@ControllerAdvice
public class BaseExceptionHandler {
/***
* 异常处置
* @param e
* @return
*/
@ExceptionHandler(value = Exception.class)
@ResponseBody
public Result error(Exception e) {
e.printStackTrace();
return new Result(false, StatusCode.ERROR, e.getMessage());
}
}在类的上面增加@ControllerAdvice注解,在这里的感化是利用到一切@RequestMapping中,实现全局异常处置,该注解还可以实现全局数据绑定以及全局数据预处置的功用。在error方式上面增加@ExceptionHandler(value=Exception.class)注解,用于声明所需要捕捉的异常的范例。最初在error方式中编写异常处置的代码。
小结
这篇文章首要先容了畅购商城的架构以及情况的搭建,然后写了个商品微办事工程,并实现了对品牌表的增删查改功用。最初我们还实现了全局异常处置功用,下一篇文章就写一写散布式文件系统fastDFS情况的搭建进程以及碰到的一些题目。
假如我的文章对你有些帮助,不要忘了点赞,收藏,转发,关注。如果有什么好的定见接待鄙人方留言。让我们下期再会! 